Figmaの基本情報
料金:0円メリット
- 無料で利用できる
- デザインツールの中でもトップレベル
デメリット
- 使い方がほぼ英語表記
0件のレビュー
※レビューの初期値はSABICHOU運営が様々な検証を経て設定しております。ユーザーレビューが1件でもあった場合100%ユーザーレビューに依存する形になります。
こちらからFigmaの解説記事になります。
最近、デザインツールが増えてきました。
しかし値段が少し高く感じませんか?
無料で使えるものもあるけど機能が少なかったりしますよね…。
UIデザインやワイヤーフレームの作成を便利にしたくありませんか?
そんな悩みを解決してくれるのがこのFigmaです。
無料かつ高機能で簡単にデザインが出来てしまいます!
実際にデザインについて勉強中の私が特徴や使い方を紹介していきますね!
Figma(フィグマ)とは?

引用:https://www.figma.com/
| 会社 | Figma Inc. |
|---|---|
| 業種 | デザインツール |
| 代表 | Dylan Field |
| 料金 |
Starter:無料 Professional:15ドル/月 |
Figmaとはweb上で簡単にデザインができるツールとして使われています。
今までのアプリケーションはデスクトップにインストールして利用するタイプが多かったのですが、Figmaはウェブサイトでログインして利用します。ここが今までのアプリケーションとは少し違いますね。
簡単な操作でデザイン制作することができます。Figmaを使うことで、ワイヤーフレームやプロトタイプなどが簡単に作れます。Adobeが主流だったので無料で使えるなんてFigmaユーザーも増えていきそうですね。
Figmaは無料でアカウントを開設できて、デザインまで制作可能なお試しプランもあるので是非チェックしましょう!
特徴①web上で利用できる
ほとんどのアプリケーションは、デバイスにダウンロードをして利用していましたが、Figmaはウェブサイトで登録して利用することができます。
つまりアプリケーションをダウンロードせずともブラウザ上で利用することができます。
ブラウザ上で使用するメリットは、作成したデザインを制作時に使用したPCで呼び起こす必要がなくブラウザ上でいつでもファイルを開くことや作業・編集ができるのでとても便利で効率よく使う事ができます。
特徴②いろいろ共有できる
1つのファイルを複数のメンバーでかつリアルタイムで共有する事ができます。
なので複数人でのリアルタイムな編集をする事ができます。今のご時世だとリモートワークの方の急な編集やデザインの変更などにも対応できて便利だと思います。
今まではAdobeソフトを使用する方が多かったのですが、Adobeソフトがインストールされているのはデザイナーが多くもちろん全員がインストールされているわけではないので個々のPCではないと修正などできない事が多かったのです。
そういった点でもブラウザ上でログインすれば誰もが自由に編集でき、デザインの過程をチェックする事がきるのです。
また、情報の共有ができます。Figmaユーザーはコメント機能が使用できます。
コメント機能は、そのデザインについてコメントをする事ができます。
デザインに対しての意見や要望を書き込んで情報共有や議論する事ができます。コメントはデザインの制作途中でも書き込む事が可能です。
こういった機能を駆使すればスムーズに作業を進めることができそうですね。
特徴③簡単に使用できる
使い方が簡単でデザイナー以外の方でも簡単に使う事ができます。
UIデザインやワイヤーフレームを簡単に作成する事ができます。パワーポイント内の資料作成にも役立てることができると思います。
予めデザインのために使うフレームは登録されているので選択するだけで設置できます。
また、アンドロイドや、iphone、PCのデスクトップなど沢山のフレームがあるので簡単にサイズも変更できます。
初心者でも安心に使いこなせそうですね。
Figma(フィグマ)の評判・口コミまとめ
Figmaの評判や口コミをまとめてみました。
①難しそうだが学習教材がたくさんあるので安心
Figmaをこれから勉強したい人は、『ゼロイチラボ』さんの全7回Figma講義動画をお勧めします✨
合計1時間くらいで、このようなデザインをFigmaで作れるようになる!
Figmaって難しいイメージあったけど、本当に分かりやすく実践形式で教えてくれる神動画です。 pic.twitter.com/UDsB7devss
— とも@web制作フリーランス (@tomo_buddy) April 27, 2021
②Figma上でレスポンシブができる
Figma上でレスポンシブできるからすごい時代になった。もうFigma以外触るの嫌になるくらい便利。 pic.twitter.com/xOAuoxOZhn
— ツモマー / デザイナー (@tsumomah) April 30, 2021
③とても使いやすい
ちょっと楽しい仕事をすることになったので、朝からデザインツールを触っています。
やはりFigmaは使いやすい。
サクッと3つほどモックアップを作成します☺️— みったに@Web制作 (@mittani_s) March 21, 2021
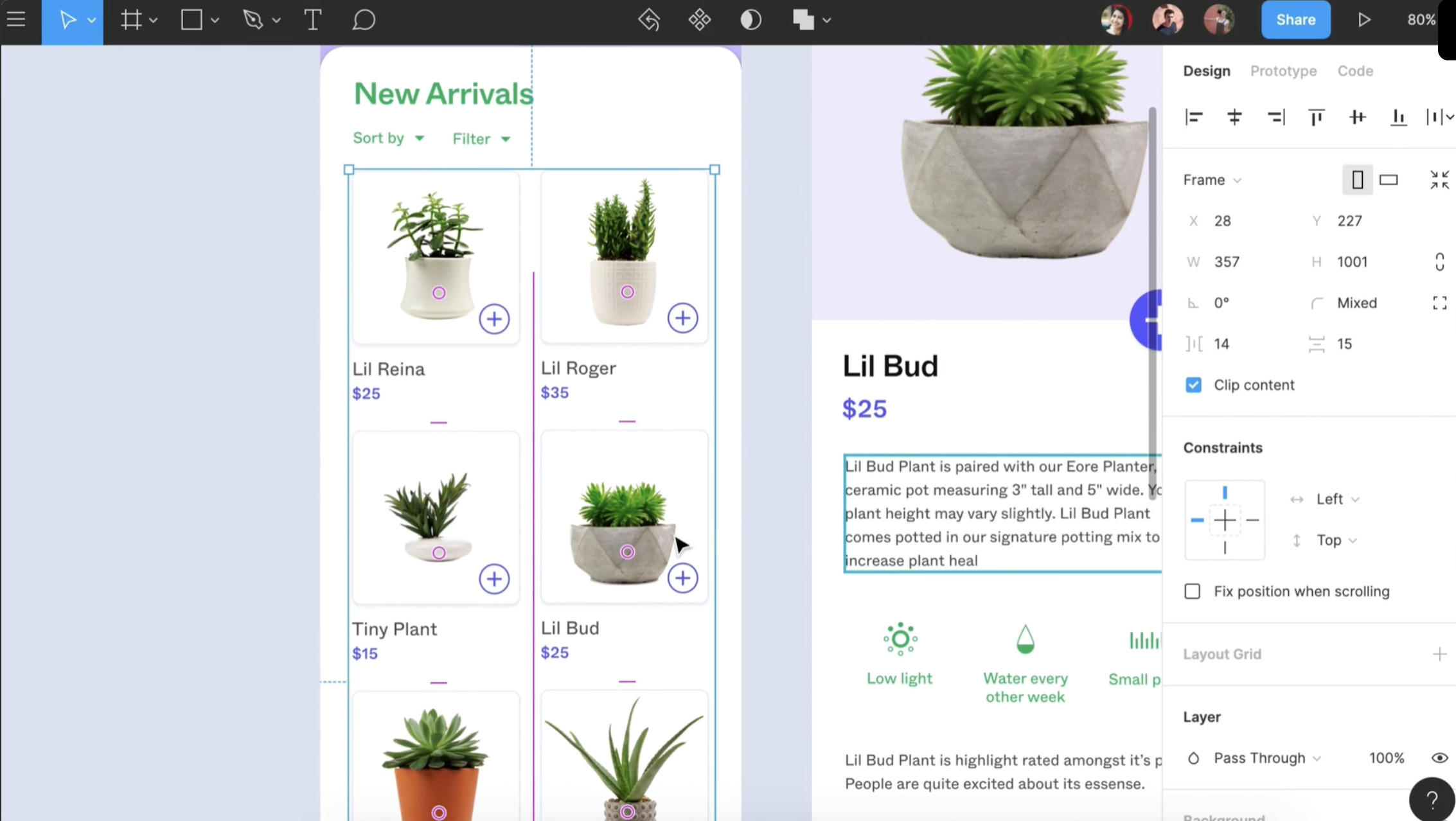
Figma(フィグマ)の利用方法

引用:https://www.figma.com/
最初は少し慣れることに時間が必要ですが、すぐ使いこなせるようになります。
実際にFigmaの利用方法をみていきましょう。
1.デザインを作る
デザイン制作をする上で必要なツールは全て揃っています。また、デザインのために必要なフレームも登録されているので選択するだけで簡単に設置できます。
フレームの大きさは色々あると思います。スマートフォンだったり、PCだったり、AppleWachなど様々な大きさがあります。それらにも対応したフレームがあるので、初心者には特に使いやすいですね。
2.ツール
ツールも沢山あります。
- 図形を配置する
“□”ボタンを押すと、図形がいろいろと選択できます。円形や、四角形、三角形などさまざまな形を配置できます。 - テキストを配置する
“T”ボタンを押すと、テキスト入力をする事ができます。 - フレームを選択する
“#”ボタンを押すと最初に記載したように、フレームの選択ができます。
他にも様々なツールがあるのですが主に使うツールを紹介しました!
3.プロトタイプを作る
またプロトタイプを作ることもできます。プロトタイプとは試作品のことなのでワイヤーフレームよりも完成形に近い状態を示します。
具体的には各ページのデザインのイメージなどを確認する事ができます。
プロトタイプの作成はプロトタイプモードというモードがあるので選択して設定します。
また各ページのリンクも設定する必要があります。他に各ページの中にアクションを細かく設定することもできます。完成イメージを具体化する事ができます。
実際にプロトタイプをプレビューするには右上の▷ボタンを押します。そうすると動作確認が実際にできるので、修正や補正しなければいけないところも表示されます。
また確認して実際に修正するところがあればメモに残すことも可能です。
Figma(フィグマ)まとめ
Figmaとはどんなサービスなのか詳しく知ることはできましたでしょうか?
デザインをこれからしようとしている方や、デザイナーではないけれどデザインを使う場面や打ち合わせが多い方はとっても重宝するツールになるのではないでしょうか?
私も最近デザインの勉強を始めましたが、ワイヤーフレームはフォトショップがないと作れないと思っていたのですがFigmaのツールがとっても便利そうなので使おうと思いました。
また、アプリを実際にインストールしなくてもいいところも魅力的ですよね。
いつでもどこでもいろんな人が手を加えられる、編集できるというところはデザイン業務のなかで人と仕事をするという上ではとても優れていると思います。
これからも沢山の方が利用されるツールだと思うので今のうちに使いこなしましょう!
- URL
- DETAIL LINK
- ビジネスサービス
- ビジネスツール
- 場所
- オンライン
- ハッシュタグ
- 無料で利用できる
- 運営会社
- Figma Inc.
※当ページの情報は記載当時の情報であり、現在の内容と異なる場合があります。詳細はこちらをご覧ください。
※解説記事部分の情報は実際にFigma(フィグマ)を実際に利用されたユーザー・またはFigma(フィグマ)を調査したものを記事にしております。一部、解説者の私情や考えを反映しているものがございますのでご了承ください。